- · 《哲学动态》编辑部征稿[10/30]
- · 《哲学动态》杂志社收稿[10/30]
- · 《哲学动态》杂志社刊物[10/30]
- · 《哲学动态》期刊栏目设[10/30]
- · 《哲学动态》数据库收录[10/30]
- · 《哲学动态》投稿方式[10/30]
Apple 的设计哲学·交互篇
作者:网站采编关键词:
摘要:Apple 是少数以设计为导向的公司之一。 如今,当我们谈论产品设计和用户体验时,总是离不开 Apple。它所坚持的设计理念是对细节和品质的极致追求。下面,我就带大家看看苹果在交互
Apple 是少数以设计为导向的公司之一。
如今,当我们谈论产品设计和用户体验时,总是离不开 Apple。它所坚持的设计理念是对细节和品质的极致追求。下面,我就带大家看看苹果在交互方面的努力。
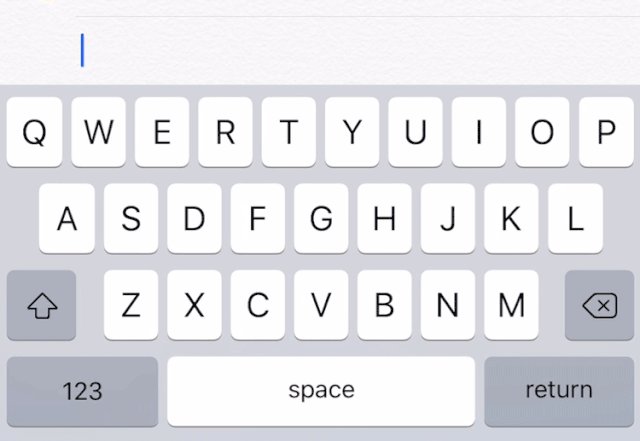
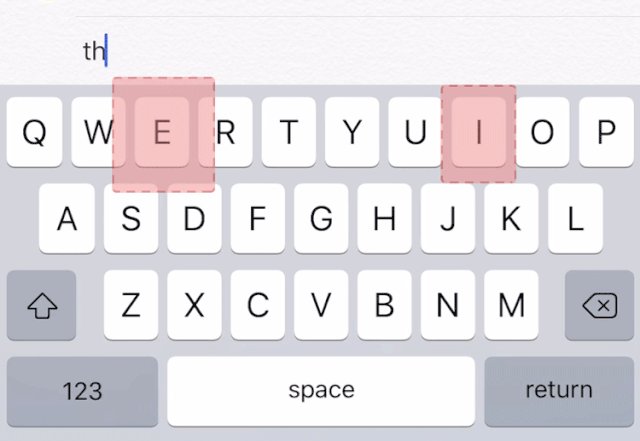
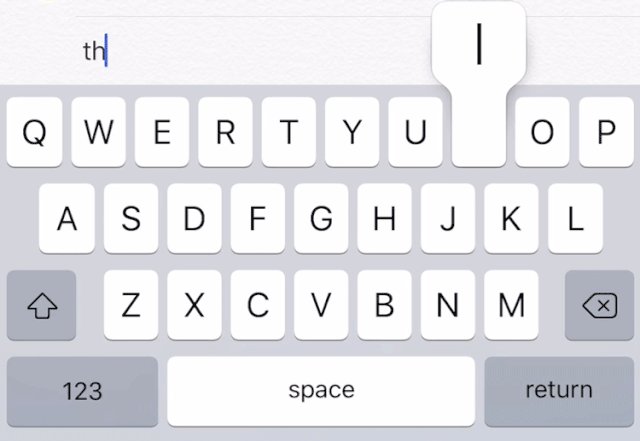
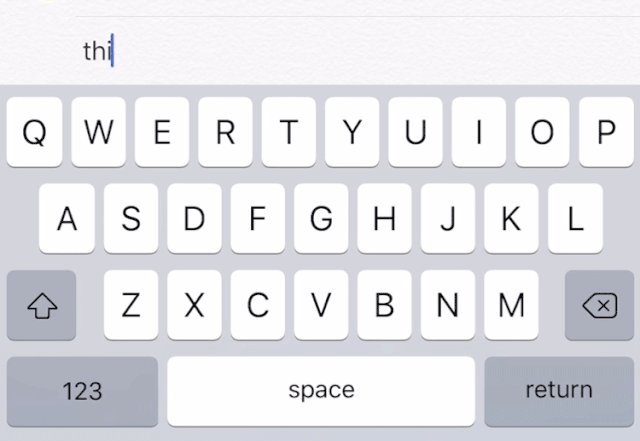
01。动态触摸区
为了解决在移动设备上输入文字的问题,苹果采用了流畅且人性化的解决方案:基于预测输入系统,扩大虚拟键盘的有效触摸面积。

红色方块是点击区域
例如,单词 the 和 this。当您按下“th”时,系统会预测下一个字母可能是e或i,从而动态增加这两个字母的点击范围以提高输入的命中率。
当然,您无法直观地看到按钮大小的变化。触手可及,一切都是无形的。
02.声音和触觉反馈
在现实世界中,声音、触觉、视觉是可以自然协调的,因为三者有着天然的关系。 Apple 还努力在数字世界中保持这种体验。

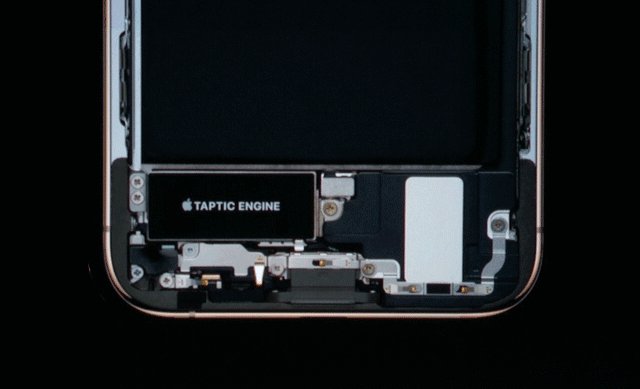
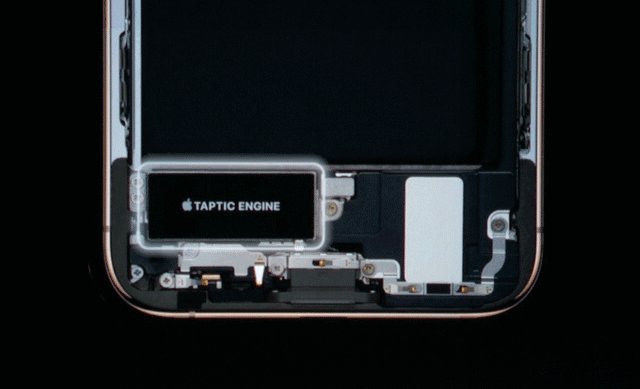
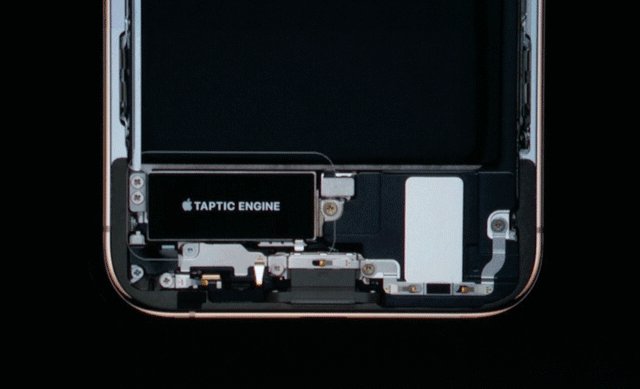
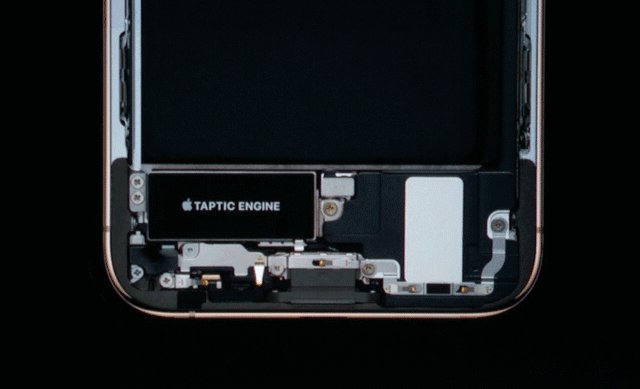
Taptic Engine 线性振动电机
得益于 Taptic Engine 线性振动电机,iPhone 具有触觉反馈。
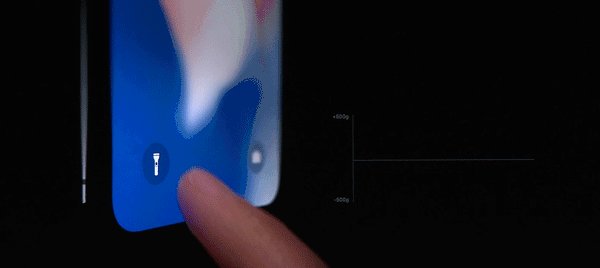
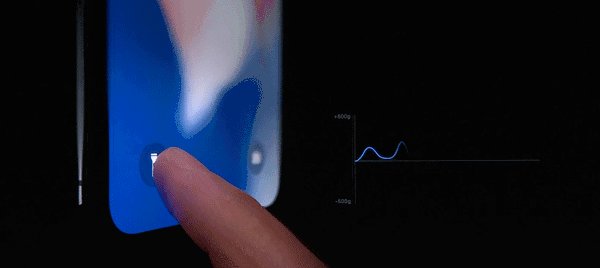
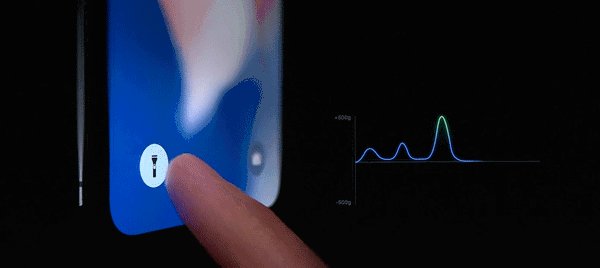
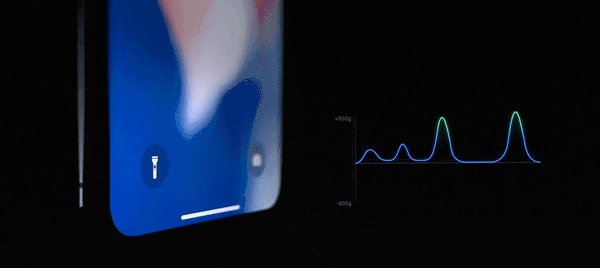
– 闪光
iPhone X 锁屏上的闪光灯是非常高级的触觉体验的一个例子。手电筒图标会根据手指触摸的压力而变化,让您知道系统正在响应操作,也告诉您需要更加努力。
一旦达到强度,系统会有短暂的震动,告诉你可以松手,松手后会有成功的震动反馈。这看起来像现实世界中的老式拉绳灯动作吗?

iPhone X 锁屏状态闪烁
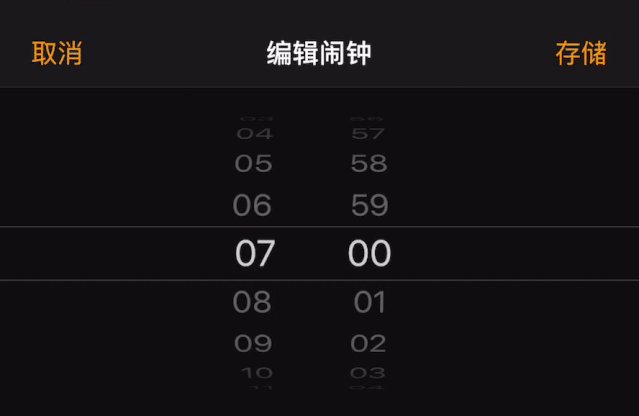
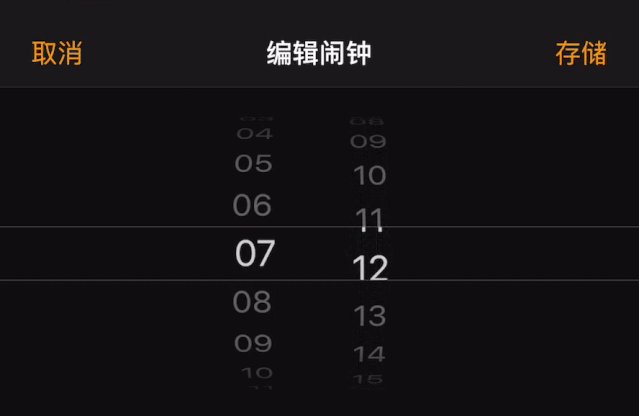
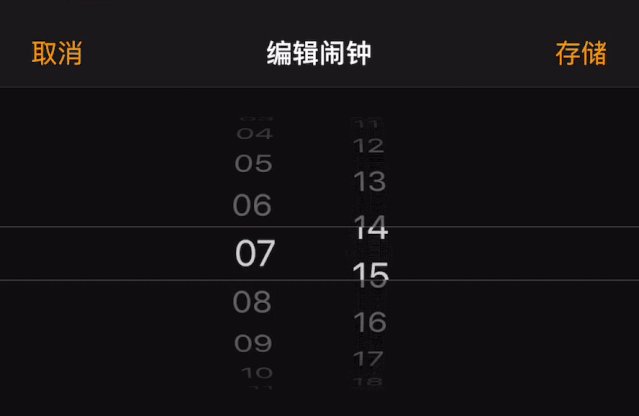
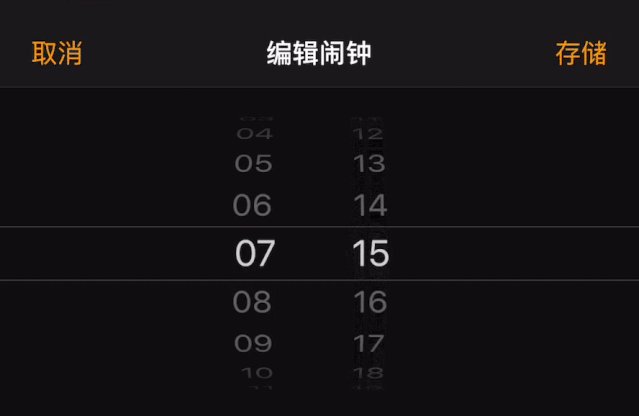
– 闹钟
另外,在闹钟应用中,当你调整轮子时,会有持续的机械振动反馈,音效是自行车链条齿轮的声音。当你快速移动轮子时,视觉上会有物理惯性力,直到筋疲力尽为止。

闹钟应用
到目前为止,声音、触觉和视觉都集成在一起,实现了精确的协同。
03.终点和手势意图
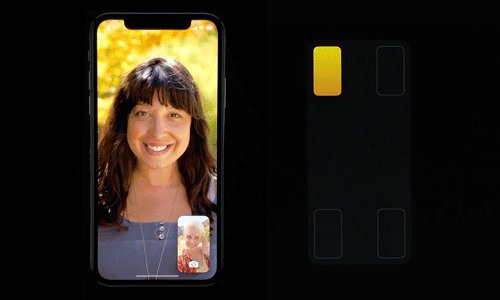
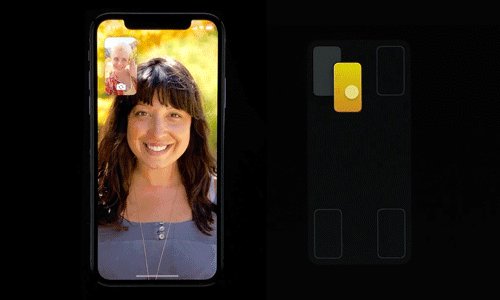
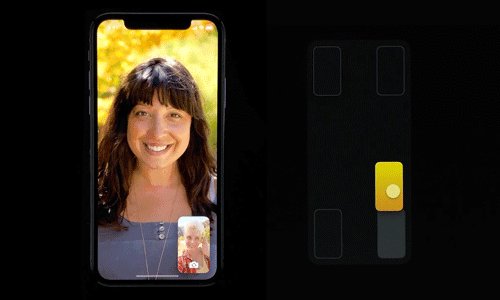
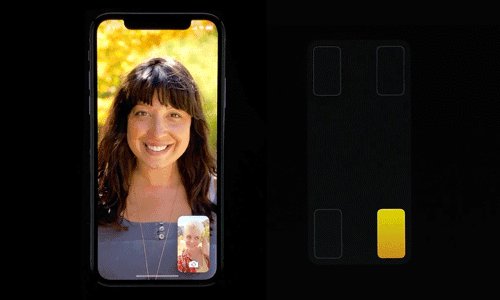
在 FaceTime 视频通话中,屏幕角落有一个小播放窗口来代表您自己。这个小的浮动窗口可以移动到屏幕的任何 4 个角落。这些角称为手势的终点。

滑动和拖动
可以将浮动窗口拖到角落,但这需要一半的屏幕,非常麻烦。
因此,Apple 根据预测动量的概念来捕捉滑动的动量和速度。用户只需要一个轻量级的滑动投掷即可将浮动窗口带到预测位置。苹果称此为,终点与手势意图一致。
04.使用行为线索
Apple 是如何教你使用手势交互的?
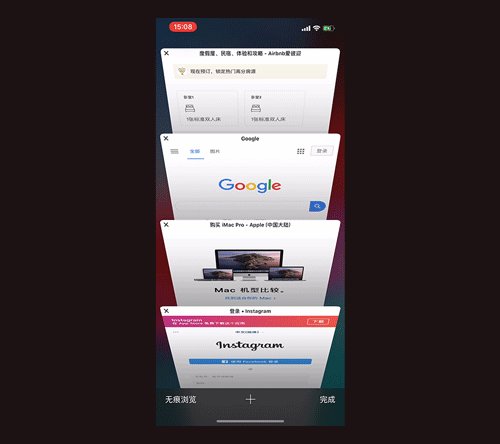
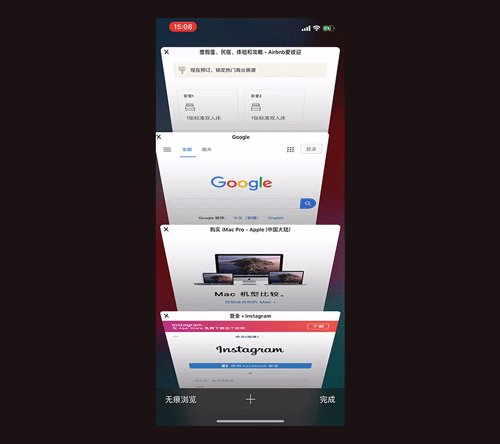
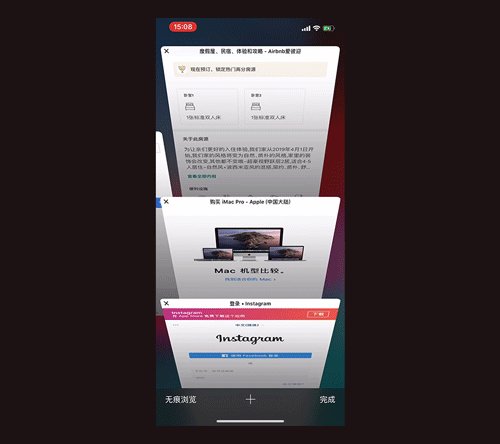
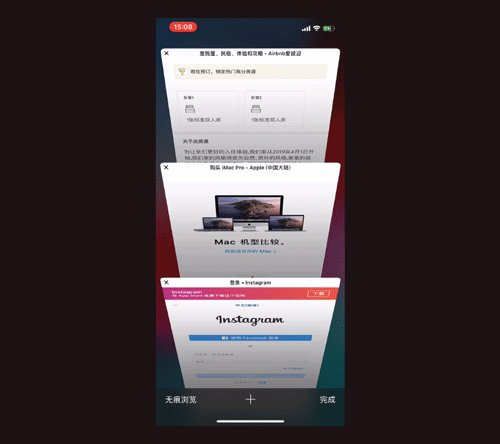
在 Safari 浏览器中,每个标签页的左上角都有一个 X 图标。当您单击该图标时,该选项卡将向左滑出,表示它已关闭。这意味着除了点击图标之外,您还可以使用向左滑动操作来关闭选项卡。

Safari 浏览器
这是用一种方法通过行为动画线索教另一种操作方法。

向上滑动解锁
05.物理曲线动画
为什么苹果系统的转场动画看着舒服?
因为苹果使用了现实世界的大量物理特性:惯性、弹性、重力和阻力。和触控一样,苹果把交互动画放在了非常高的位置。

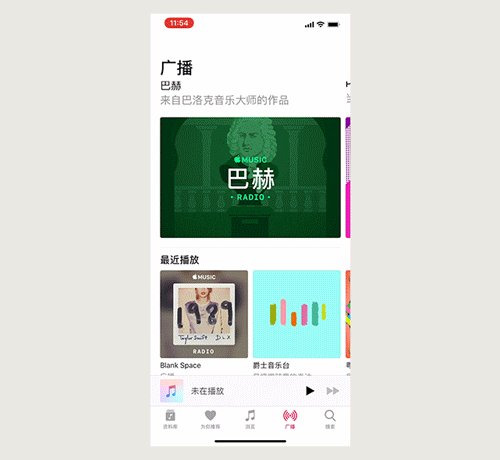
苹果音乐
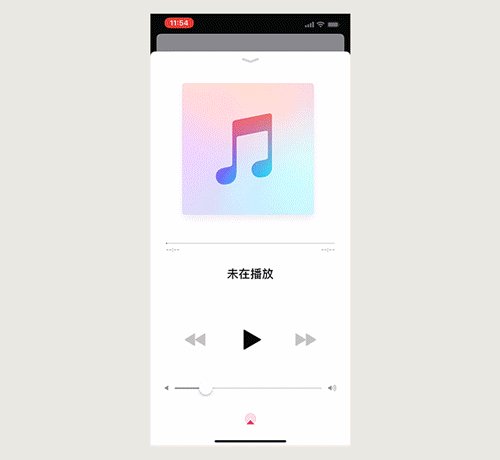
Apple Music 模态弹窗的动画曲线设计非常严谨。屏幕底部有一个迷你播放器。单击它以查看播放详细信息。由于咔嗒声没有任何动量,Apple 使用 100% 阻尼来确保它不会过冲。
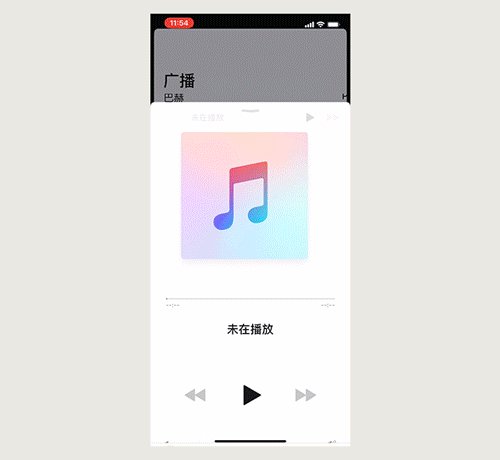
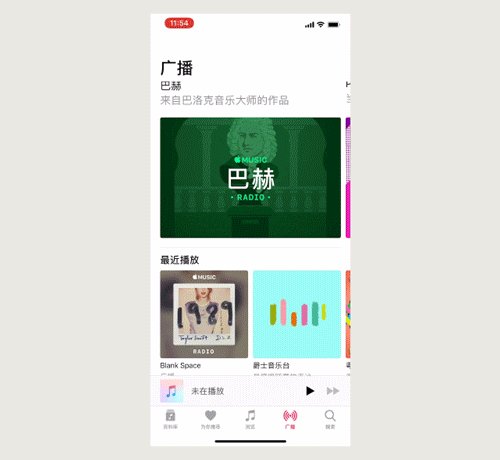
但是如果下拉关闭模态弹窗,向下方向有动量,所以苹果使用80%的阻尼来获得一些弹性和挤压。可以看到上面的动画,底部栏会有轻微的炸弹效果。
06.如非必要,请勿添加实体
2017年,苹果发布iPhone X,用Face ID取代Touch ID,开创了人机交互解锁的新方式。
但刘海的工业设计却遭到了用户的疯狂吐槽。有没有其他办法?前苹果首席设计官乔纳森·艾维曾评价 Oppo 的升降式摄像头设计:“这是个好主意,但我们永远不会这样做。”确实,如果没有必要,不要添加实体。这不符合苹果追求简单和集成的设计理念。

人脸识别解锁
虽然丑,但Face ID还是有黑科技的。刘海里有个红外摄像头,业界一般用850nm波长,但是这个波长容易受阳光影响。苹果是怎么解决的?
文章来源:《哲学动态》 网址: http://www.zxdtzzs.cn/zonghexinwen/2021/0707/563.html